The HubSpot form is a popup form designed to gather leads and other information from the website. However, the form comes with iFrame code, making it impossible to track using the typical form submit event through Google Tag Manager. In many cases, you might require both the form submit event and user input information.
Fortunately, you can easily collect HubSpot form submissions and input information by following this tutorial.
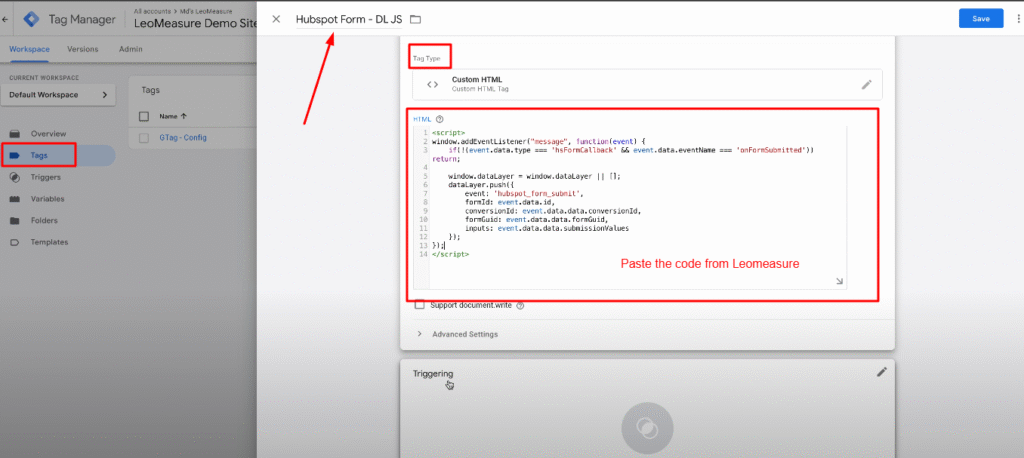
Hubspot Form DataLayer Code
/**
* Author: Md Hasanuzzamna
* Linkedin: https://linkedin.com/in/md-h
* Youtube: https://youtube.com/@leomeasure
* Email: info@leomeasure.com
*/
window.addEventListener("message", function(event) {
if(!(event.data.type === 'hsFormCallback' && event.data.eventName === 'onFormSubmitted')) return;
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: 'hubspot_form_submit',
formId: event.data.id,
conversionId: event.data.data.conversionId,
formGuid: event.data.data.formGuid,
inputs: event.data.data.submissionValues
});
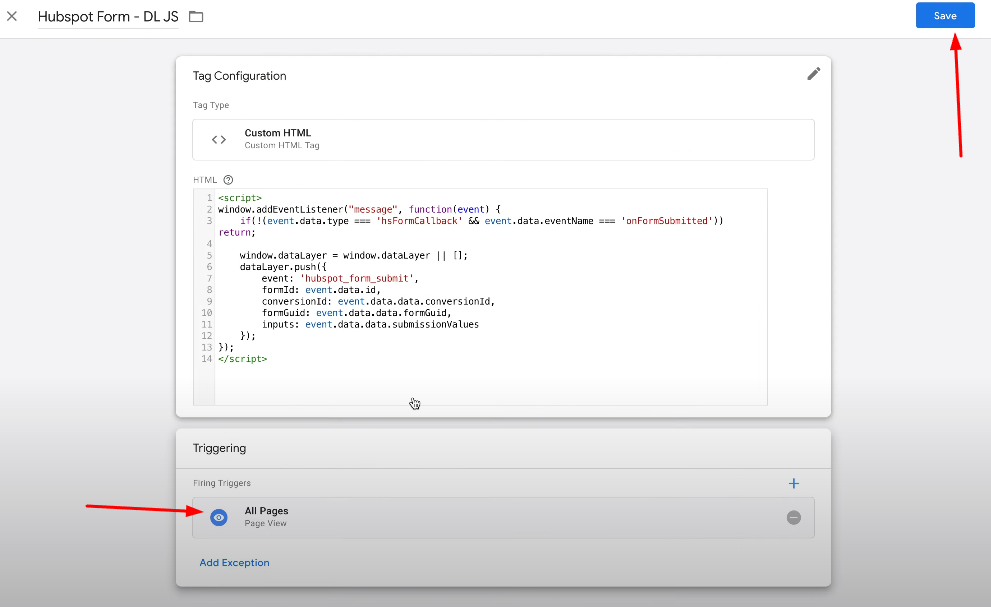
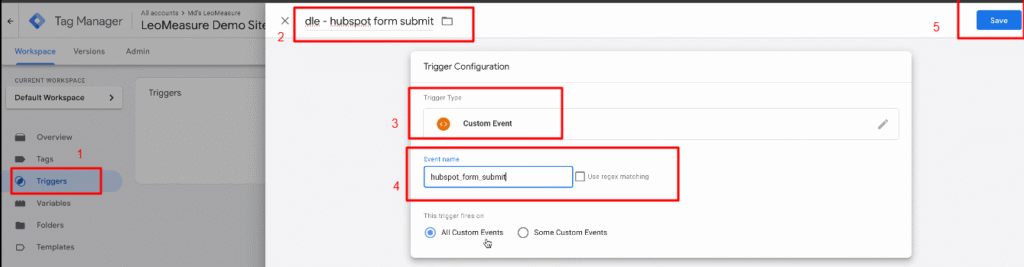
});At first, create a new tag


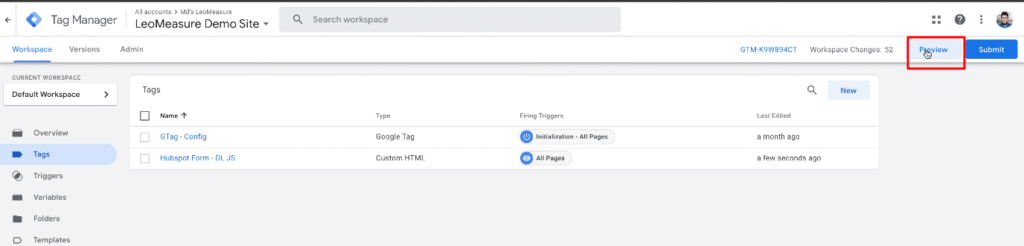
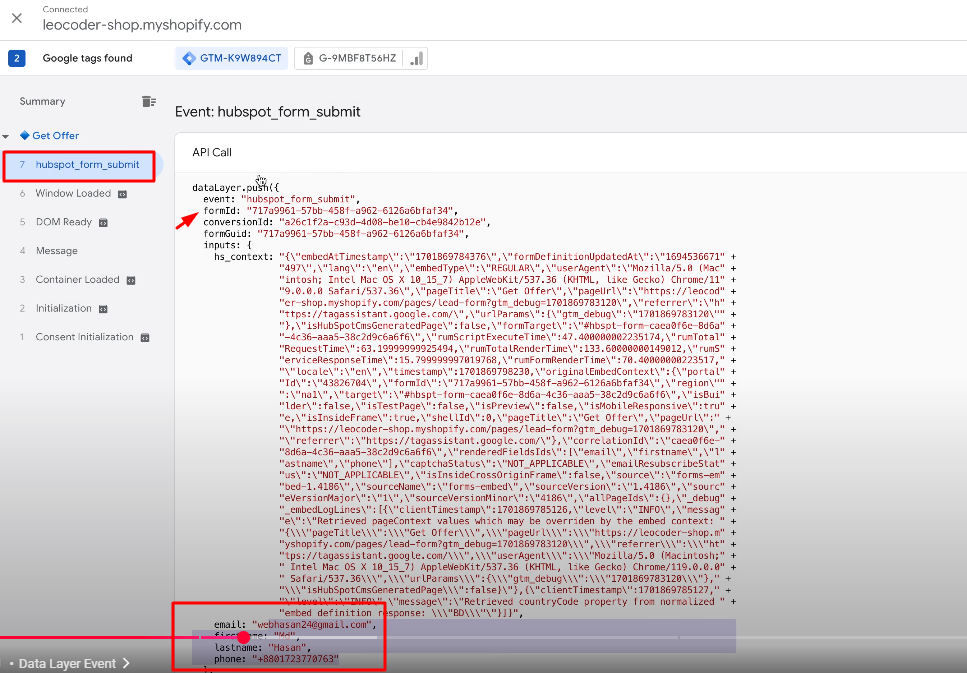
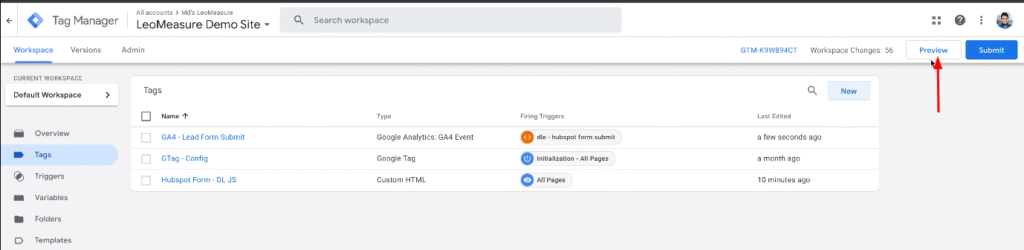
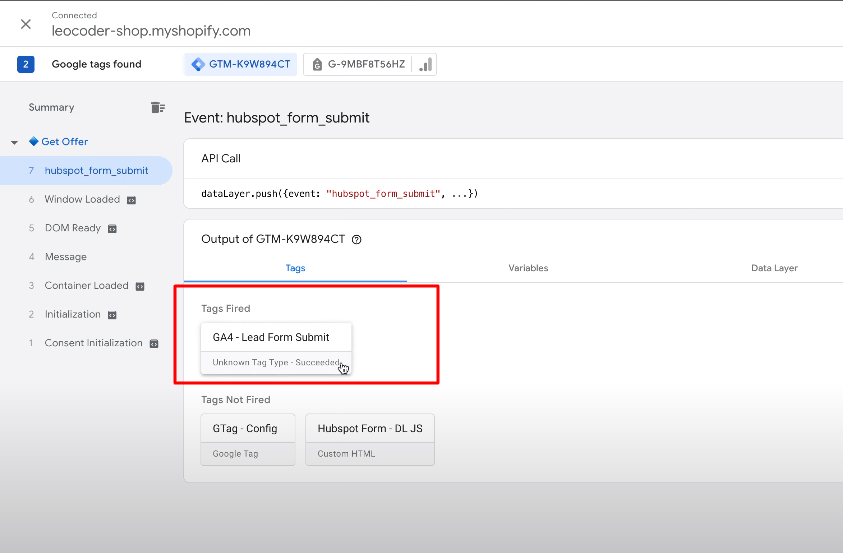
Preview and check it!

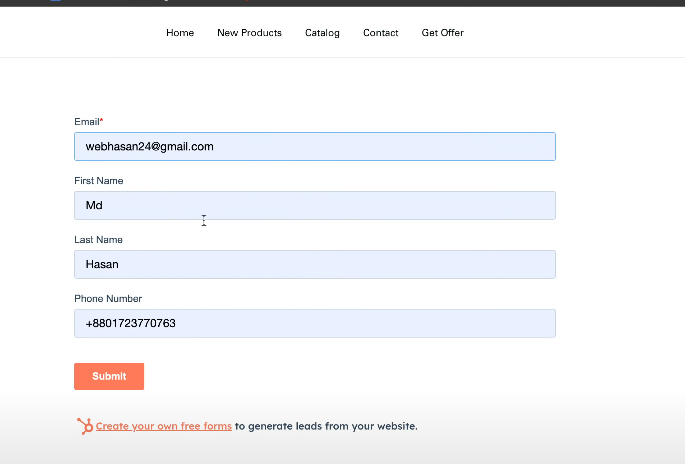
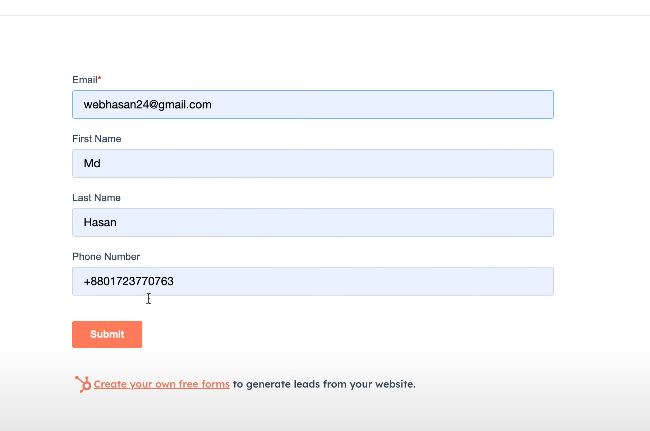
Fill up the form and submit


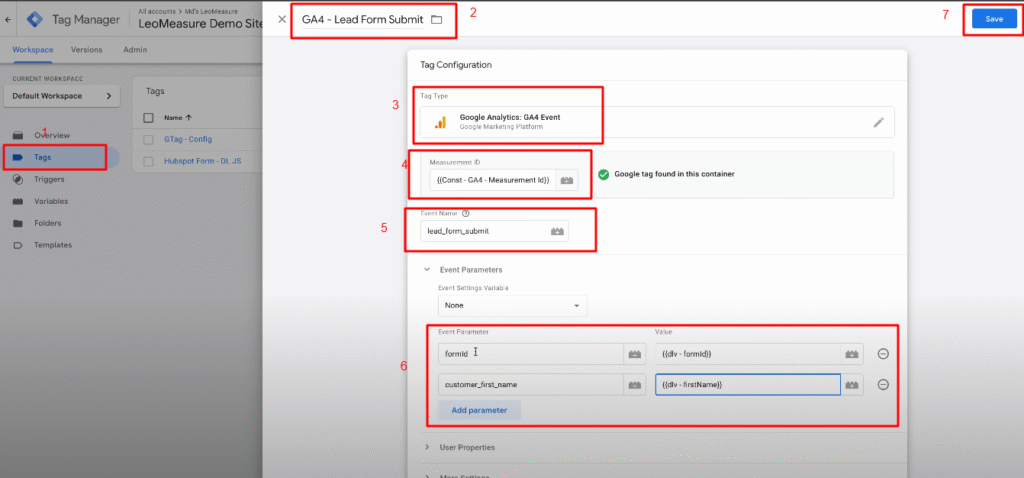
Now we will send information to GA4
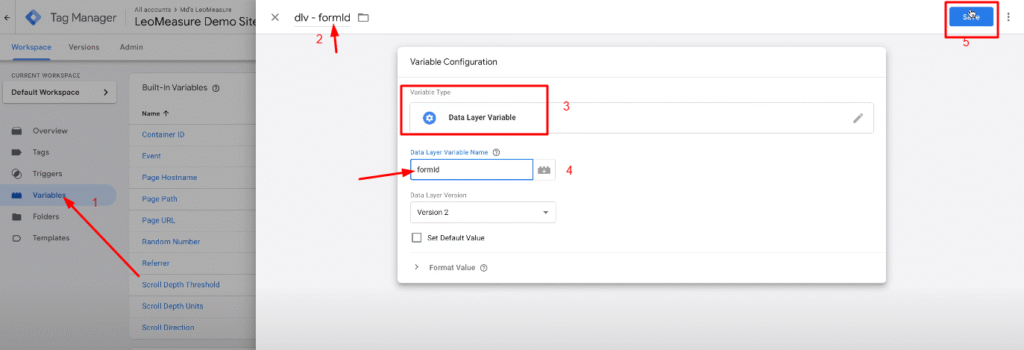
at first, we will create variable


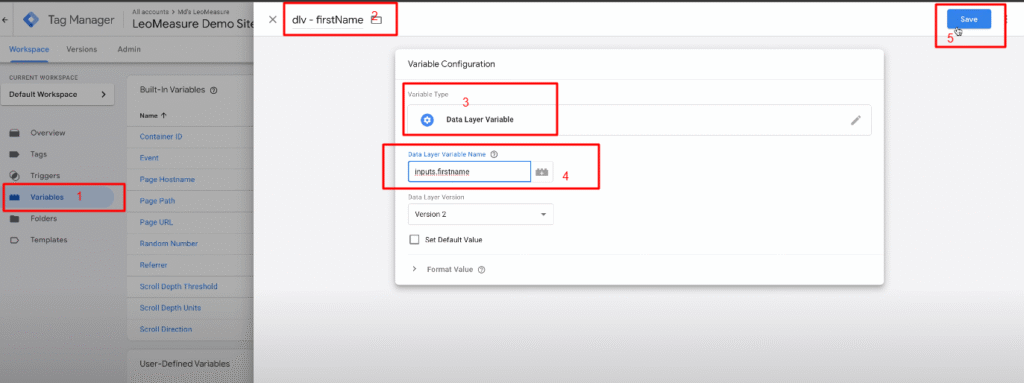
Create another datalayer vairable



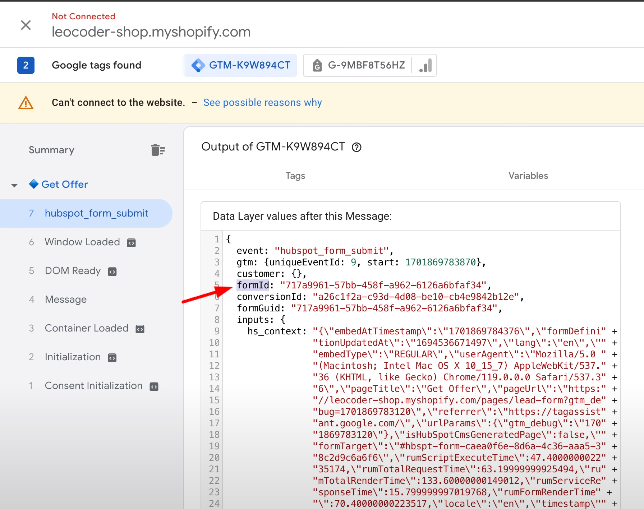
Preview it



Thank you so much for such insightful content! I love it! The explanation is excellent
Pretty section of content. I just stumbled upon your site and in accession capital to assert that I acquire actually enjoyed account your
blog posts. Anyway I will be subscribing to your feeds and even I achievement you access consistently fast.!